여러건의 블로그 썸네일을 제작할 일이 생겼다.
새로운 이미지를 찾고 베레이션하고 편집까지 해야 한다면 하루는 걸렸을 디자인 작업을 Firefly를 활용해서 정말 빠르게 작업할 수 있었다.
예를 들어 5개의 회사 세미나 내용을 업로드해야한다.
빠르게 결과물을 뽑아내야 하니 각 회사 로고들을 구조참조로 사용하여 썸네일을 만들어보자!
예시로 내 로고를 사용하여 만들어보겠다.
로고

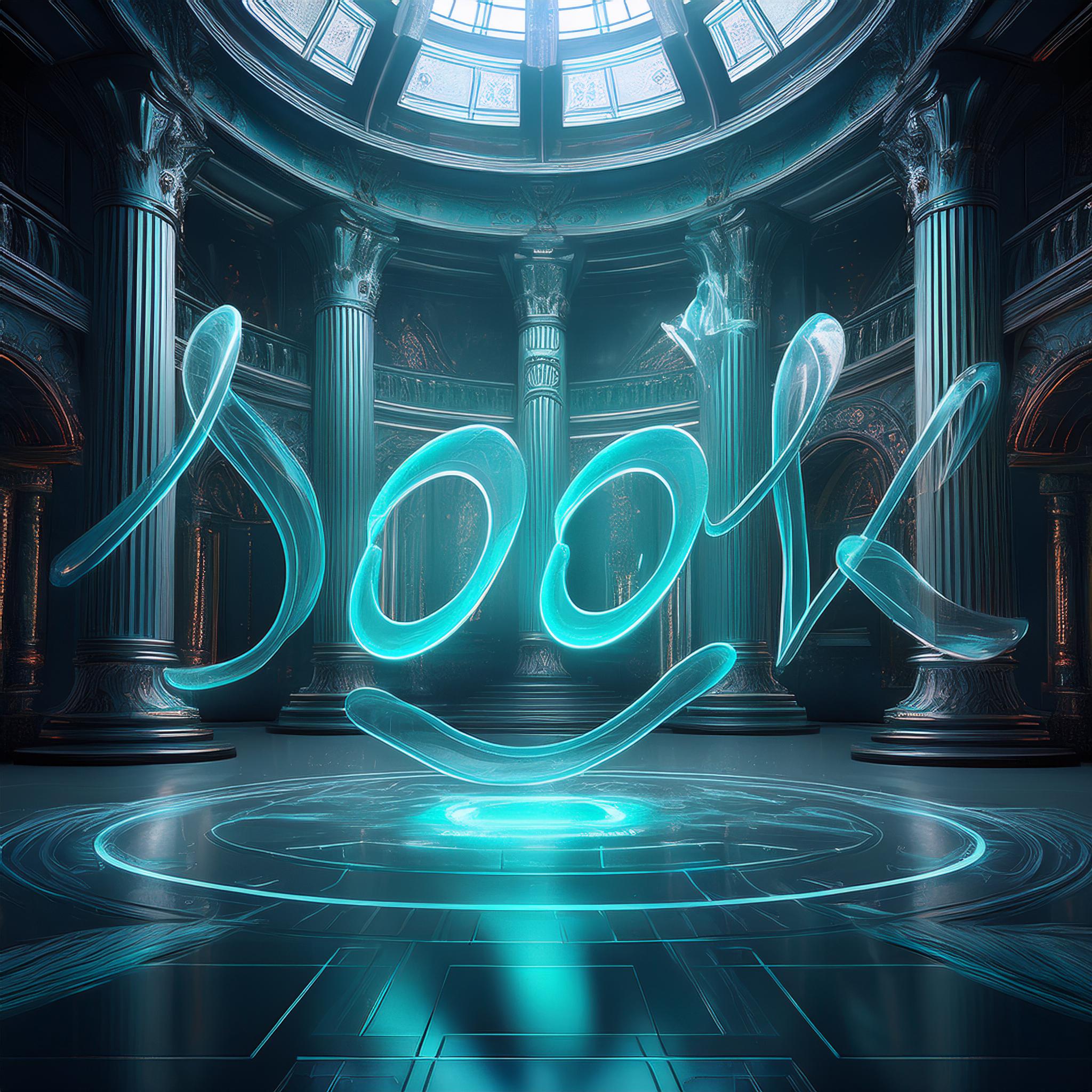
결과물
구조 참조 활용



스타일 참조 + 구조 참조 활용



로고 이미지와 Adobe Firefly만 있다면 이렇게 다양한 디자인의 작업을 쉽게 할 수 있다.
방법
1. 구조로 참조할 이미지 작업
Firefly의 구조참조는 내가 베레이션한 이미지의 구조를 참조하여 이미지를 생성해준다.
예를 들어 상단에는 타이틀을 작성하고 하단에는 로고가 있는 디자인을 만들고 싶다면 구조참조할 이미지도 원하는 구조대로 작업을 하면 된다.
만약 해당 로고가 배경이 있다면 Photoshop의 배경 제거 or 생성형 채우기를 통해 더 단순한 구조로 만들 수 있다.


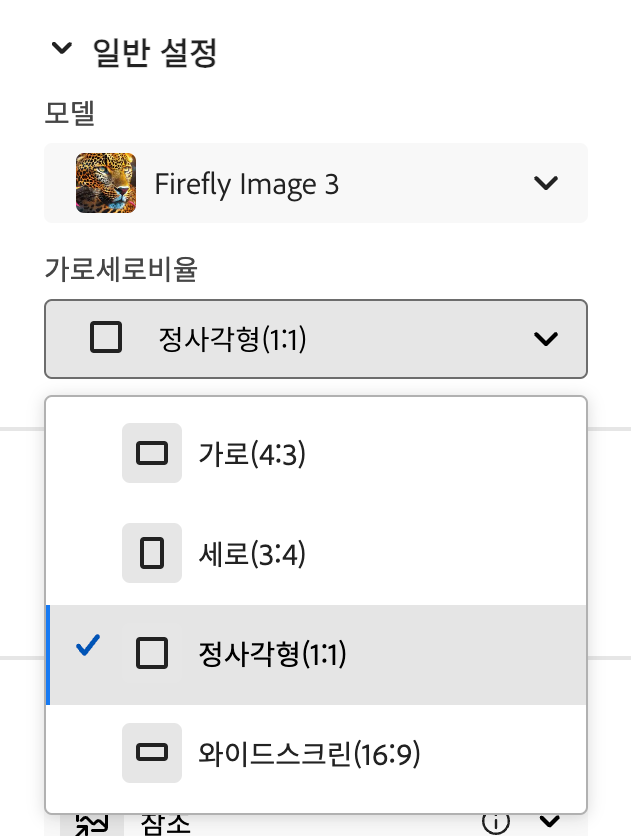
1:1 , 16:9의 비율로 뽑아내고 싶다면 해당 이미지도 원하는 비율로 작업을 해야한다.
하지만 나중에 생성형 채우기를 통해서 다양한 베레이션도 작업도 할 수 있다.
TIP 구조참조할 이미지와 생성 비율을 같은 비율로 생성해야 구조대로 더 잘 나옴!

2. Firefly로 이미지 생성
솔직히 프롬프트 쓰는 게 제일 고민이다. 이제는 AI로 생각하는 디자인을 뚝딱 만들어주니 기술이 아닌 창의력, 상상력의 싸움이 되지 않을까 싶다.
그래서 만들어진 프롬프트를 많이 참고하는 편이다. 무에서 유를 창조하는 것보다 내가 원하는 느낌과 비슷한 프롬프트를 참고하여 수정하는 것이 더욱 효과적이다.
그리고 구조참조만 사용해서 생성 했을 때 , 구조참조와 스타일참조 둘 다 사용해서 생성했을 때 차이가 있어서 비교를 통해 보여주겠다.
(1) 구조참조
프롬프트를 작성하고 이미지를 생성한다.

이후 구조참조에 로고 이미지를 넣고 다시 생성을 한다.

그럼 이렇게 쉽게 종이 스타일의 로고가 만들어진다.



(2) 스타일참조 + 구조참조
스타일 참조는 해당 이미지의 스타일을 참조하여 이미지를 생성한다.
요즘 SNS를 보면 생성형AI로 만든 타이포그래피들이 많이 보이는데 이 방법으로 제작할 수 있다.
방법은 위에 방법과 동일하며, 스타일 참조만 추가해서 작업하면 된다.
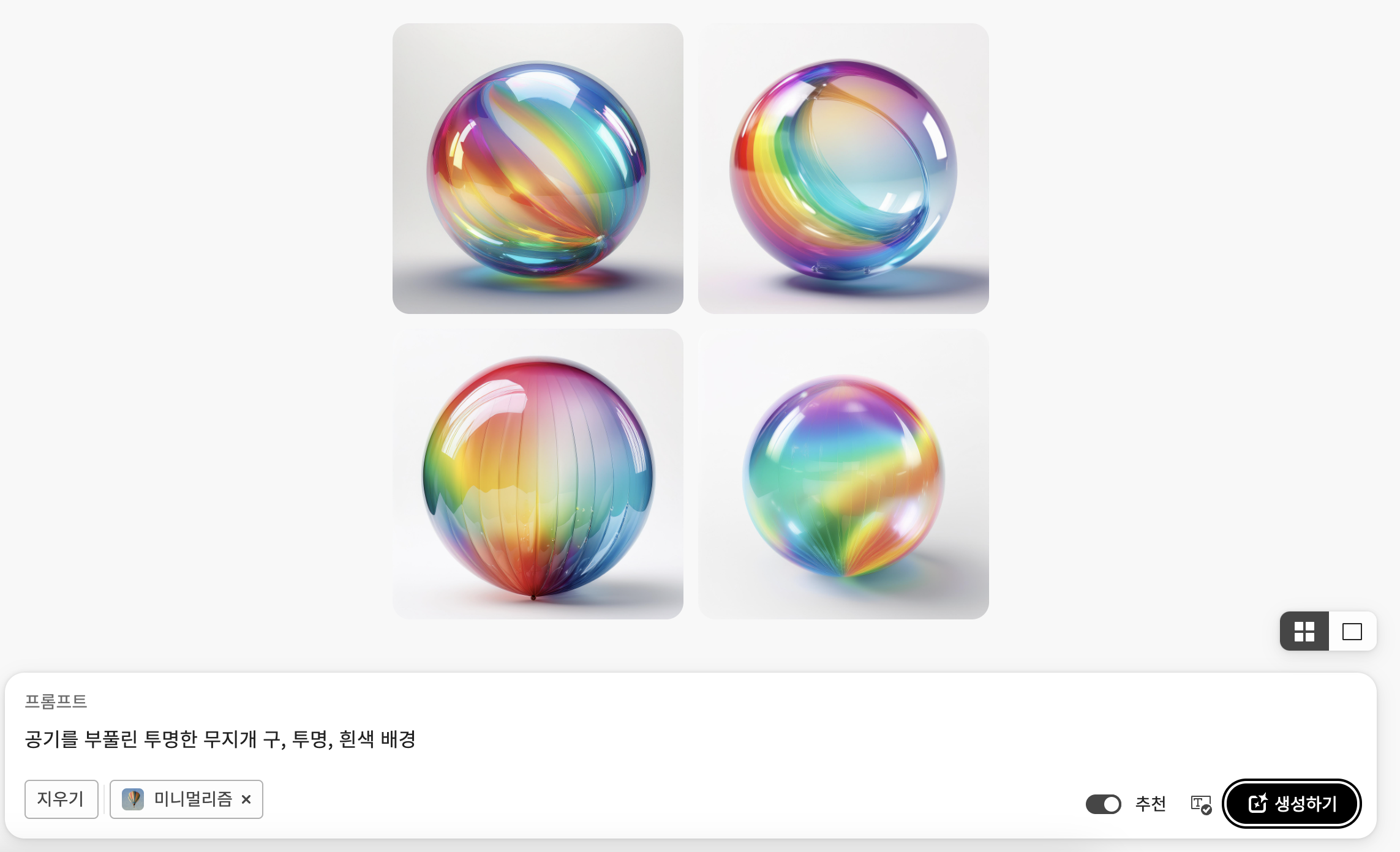
먼저 스타일 참조할 이미지를 생성해보겠다.
그리고 스타일 참조할 이미지는 단순한 이미지가 좋다. Firefly의 미니멀리즘 효과를 추가하여 더 단순화 된 이미지와 색이 강한 느낌으로 생성해보겠다.

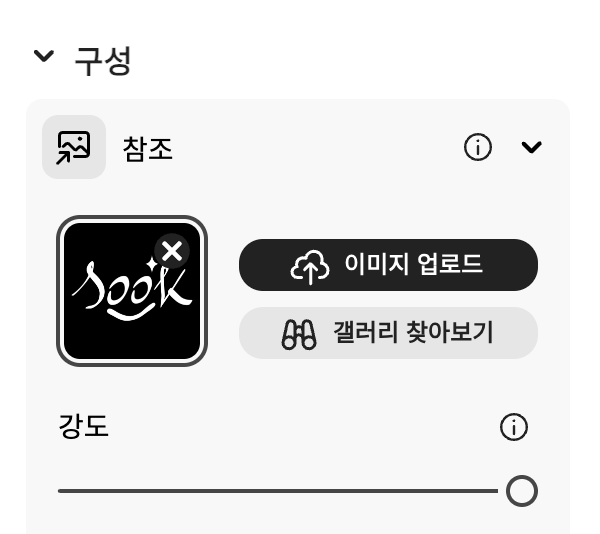
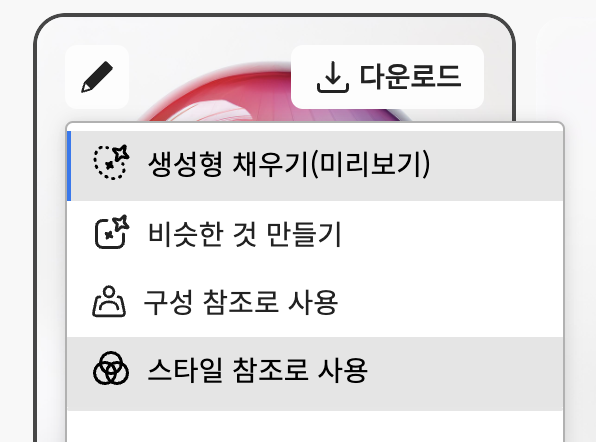
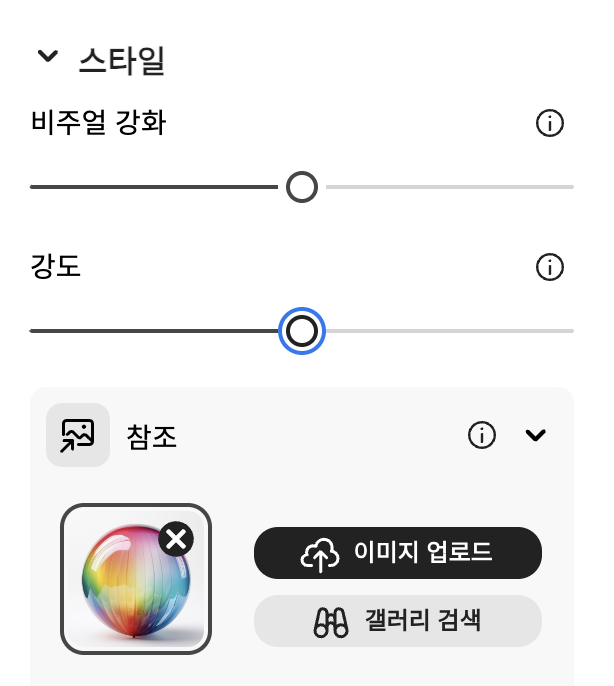
마음에 드는 이미지를 스타일 참조로 추가해보겠다.


그럼 해당 이미지가 스타일 참조로 들어가는 것을 확인할 수 있고, 해당 옵션도 강도 값들을 조정할 수 있다.
이 상태에서 구조참조를 넣어 다시 한번 생성을 해주면 끝난다.



이처럼 프롬프트를 구체적으로 작성하지 않고도 원하는 느낌으로 생성할 수 있으며, 다양한 결과물들을 빠르게 뽑아낼 수 있다.
추후에 로고의 타이포가 길었을 때 발생하는 오류와 잘 나올 수 있는 팁들을 설명해주겠다.
'Adobe' 카테고리의 다른 글
| 파이어플라이로 타이포그래피 이미지 생성 (0) | 2024.05.21 |
|---|---|
| Adobe Firefly로 간단하게 디자인하기 (0) | 2024.04.23 |

